当サイト「たくましゅくじょ」もついに常時SSL化(HTTPS化)いたしました。
当サイトではレンタルサーバにエックスサーバー を利用しているのですが、ここでは無料で無制限で独自SSL設定ができるので大変助かります。
今回、当サイトで常時SSL化した際の手順をここに記したいと思います。
目次
エックスサーバーでSSL設定
まずはエックスサーバーにログインし、公式のマニュアル「無料独自SSL設定 」に従ってドメインにSSLの設定を追加します。
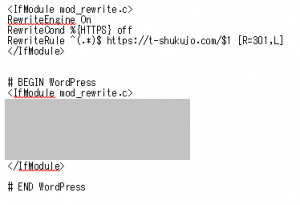
その後、公式のマニュアルの「Webサイトの常時SSL化 」を読んで、httpでアクセスした際もhttpsに自動で転送(301リダイレクト)されるように設定しました。
実はここで少し手間取ってしまいました。というのも、トップページはhttpからhttpsに自動で転送されるようになったのですが、それ以外のページのURLをhttpでアドレスバーに打ち込んでもhttpsに転送されませんでした。
色々調べて、.htaccessの「# BEGIN WordPress」と「# END WordPress」の間にある<IfModule>タグ内に追記するのではなく、「# BEGIN WordPress」の前に<IfModule>を新たに作成してリダイレクトの設定を書かなくてはいけないことが判明しました。
この対応をしたことで、手打ちでhttpのURLをアドレスバーに打ち込んだ際にどのページでもhttpsに301リダイレクトされるようになりました。
WordPress側の設定
サイトのアドレス変更
WordPressのダッシュボードにアクセスし、設定 -> 一般 を開きます。
その中の「WordPress アドレス (URL)」「サイトアドレス (URL)」の項目内のアドレスをhttpからhttpsに変更します。
ファイルにアクセスしている部分のアドレス変更
次に、記事内の画像の絶対パスがすべてhttpなので、それを一気にhttpsに変換するために「SyntaxHighlighter Evolved」というプラグインを利用しました。
使い方はおすすめ方法.comさんの【常時SSL化】「Search Regex」画像URLを「http→https」に一括置換する方法【WordPressプラグイン】 の手順に従いました。
最後に、テーマのphpファイルに直書きしているhttpをhttpsに手作業で直しました。
これで、Chromeのアドレスバーに「保護された通信」と表示されるようになりました。
ただ、開発者ツールを開いてみるとコンソールエラーが出てしまいます。
どうやらプラグインが使っているgoogleフォントがhttpでやりとりしていることが原因のようですが、それはこちらでは対処しきれないのでいったん放置で、プラグイン開発者さんにお任せするしかなさそうです。
※2018/06/21追記
利用中のテーマEsperanzaで、CSSがインポートしているgoogleフォントがhttpになっていました。
これらを全てhttpsに変更したところ、コンソールエラーが出なくなりました。
Google Search Consoleの設定
Google Search ConsoleのプロパティにhttpsのURLを追加しました。
こちらも忘れずにやっておくことで、Googleの検索結果がhttpのURLのからhttpsのURLにスムーズに切り替わります。
プロパティ追加から一週間ほどたってSearch Consoleを見てみると、httpのURLの検索順位が下がり、httpsのURLの順位がどんどん上がっているのが確認できました。
リダイレクトの設定をしているので、httpのURLで築いてきたページランクがhttpsのURLに引き継がれました。
また、Googleは常時SSL化のサイトを優遇するそうなので、今後もっと順位が上がる記事なんかもあるのかもなと思っています。
まとめ
以上が当サイトで行った常時SSL化の手順です。
プロモニスタ さんをはじめ多数の方が2018年7月からChromeで全httpページに警告表示されると言っていることもあり、サイト運営者にとってもはや常時SSL化は必須だと思います。
最初にも言った通り、エックスサーバー であれば無料で無制限で独自SSL設定できますし、負荷にも強いのでおすすめです。
これを機に常時SSL化をすることをおすすめします。






 ¥10,900
¥10,900 ¥10,900
¥10,900 ¥11,150
¥11,150 ¥10,400
¥10,400 ¥11,700
¥11,700