先日ブラウザのXSS対策の試験のためにIE11、Chrome、FireFox、macのSafariでCookieを編集する必要がありました。
方法をGoogle検索したところ拡張ツールを使ったりファイルのインポートやエクスポートを駆使しなければいけないなど面倒くさいものばかりでした。
各ブラウザとも既存機能のみを利用し、新たにツールを導入せずとも手軽にCookieを編集できる方法があるので、備忘録も兼ねて記事にします。
確認はしていませんが、おそらくEdgeでも同じ方法で編集できます。
Cookieの編集方法
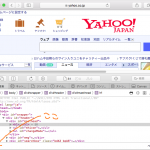
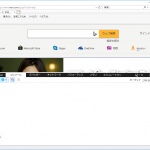
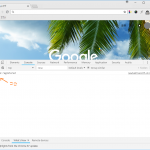
ブラウザの開発者ツール(ブラウザのウィンドウ内を右クリックで「要素の検証」を選択するか、F12押下で開く)を開くと、IE11、Safari、FireFoxでは一番下の部分に「>」と表示された入力ウィンドウが表示されます。
Chromeの場合は「コンソール」タブに「>」が表示され、入力が可能となります。
画像だと以下の部分です(クリックで拡大画像が表示されます)。
この入力ウィンドウではJavaScriptコードを実行できるので、Cookieを編集するjsを実行します。
書き方は、例えば
document.cookie='userid=asdf'
と入力し、エンターを押すと「userid」に「asdf」と設定することができるといった具合です。
まとめ
以上が各ブラウザで手軽にCookieを編集する方法となります。
XSS試験などに気軽に挑めるので覚えていて損はないと思います。









 ¥10,900
¥10,900 ¥10,900
¥10,900 ¥11,150
¥11,150 ¥10,400
¥10,400 ¥11,700
¥11,700